Was sind responsive Logos und was nutzen sie?
Responsive Logos bewahren Deine Markenidentität über alle Kanäle hinweg und ermöglichen es Deiner Marke, sich zu skalieren und anzupassen, wo auch immer sich Dein Publikum befindet.
Was ist ein responsives Logo? Warum ist es heute so wichtig?
Im Jahr 2022 wird es weltweit etwa 4,66 Milliarden aktive Internetnutzer bei einer Weltbevölkerung von 7,83 Milliarden geben. Davon greifen 92,6 % über mobile Geräte auf das World Wide Web zu.
Responsive Logos sind ein Konzept, welches an das sogenannte responsive Webdesign anlehnen. Responsive Webdesign schafft die Grundlage dafür, dass Kunden von einer Marke das gleiche Erlebnis erwarten können sollten, unabhängig davon, ob sie sich von einem Desktop oder einem Smartphone aus auf ihrer Website einloggen.
Genau wie eine responsive Website kann auch ein responsives Logo skaliert werden, um sich den Anforderungen jedes Bildschirms anzupassen. In der Regel erscheint das komplexeste und komplizierteste Design auf grösseren Desktop-Bildschirmen, während Designer kleinere, einfachere Optionen für mobile Nutzer entwerfen.
-
 joeharrison.co.uk
joeharrison.co.uk
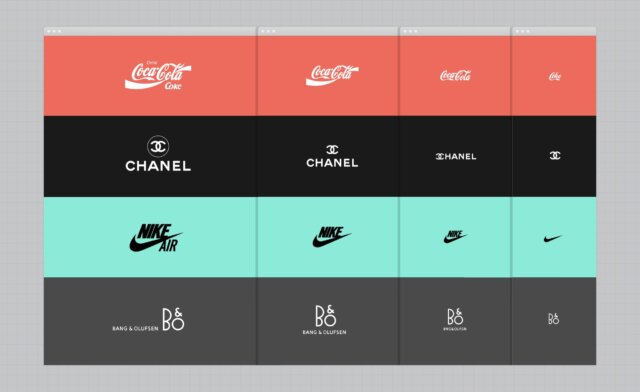
«Responsive Logos» ist ein Projekt, in dem untersucht wird, wie sich Marken an die verschiedenen Geräte und Bildschirmauflösungen von heute anpassen können. Durch die Anwendung von Responsive-Design-Prinzipien auf einzelne Elemente eines Logos und die Entfernung von Details in Abhängigkeit von der Bildschirmgrösse kann ein besser lesbares und angemessenes Logo angezeigt werden.
Braucht jede Marke ein responsives Logo?
Ein responsives Logo ist eine grossartige Möglichkeit, die Marke und den Stil eines Unternehmens zu präsentieren. Die Vorteile eines responsiven Logos sind vielfältig.
Responsive Logos bewahren Deine Markenidentität über alle Kanäle hinweg und ermöglichen es Deiner Marke, sich zu skalieren und anzupassen, wo immer Dein Publikum Dich findet. All diese Herausforderungen zu meistern, erfordern auch andere Konzepte im Brand Design sowie dem Corporate Design.
Was ist der Nutzen eines responsive Logo?
Die zeitgemässe Arbeit von Joe Harrison zeigt, dass Logos in verschiedenen Anwendungen unterschiedlich aussehen. Sie enthalten mehr oder weniger Elemente, die je nach Umgebung unterschiedlich angeordnet werden können. Trotzdem erkennen wir die jeweiligen Marken ohne jeglichen Zweifel.
Man kann mit Sicherheit sagen, dass das Logo eines der wichtigsten Vermögenswerte einer Marke ist, wenn es um die Wiedererkennung und Identifizierung eines Unternehmens geht. Das Logo ist die visuelle Darstellung dessen, wofür ein Unternehmen steht.
- Medienunabhängige: Ein responsives Logodesign ist ein guter Weg, um eine nutzerfreundliche und medienunabhängige Brand Identity sicherzustellen, sodass die Marke ihre visuelle Wiedererkennung auf allen Kanälen behält. Und das, ohne die Integrität des Markenimages zu verlieren.
- Vereinfachung: Einfach gehaltene Logos sind aus Sicht der Neuro-Forschung ideal, denn das menschliche Gehirn kann sich von Natur aus leichter an einfache Informationen erinnern und diese leichter speichern als komplexe Formen.
- Flexibilität: Ein responsives Logo bietet ein hohes Mass an Flexibilität. Nicht nur, wenn es darum geht eine Medien-unabhängige einheitliche Erscheinung zu gewährleisten, sondern auch, wenn es um den Blick in die Zukunft geht. Wir wissen nicht, welche Medien es in 5 oder 10 Jahren geben wird – aber dank eines Responsive Logo haben wir mehr Flexibilität, uns den Herausforderungen der Zukunft anzupassen.
- Vielseitigkeit: Responsive Logos müssen ihre Lesbarkeit und Wirkung bei allen Bildschirmgrössen und auch in allen anderen Anwendungen beibehalten. Bei den kleinsten Bildschirmen stehen Designer vor der Herausforderung, ein winziges Symbol zu entwerfen, das die Identität einer bestimmten Marke perfekt wiedergibt.
Konsistenz: Die Verwendung eines responsiven Logos bedeutet, dass Du mit Deiner Marke konsistent bleibst und das gleiche Erscheinungsbild für alle Deine Geschäftsmaterialien beibehalten kannst, egal wo diese sich befinden. Konsistenz ist entscheidend, um Markenbekanntheit und -erkennung zu erlangen.
-
 joeharrison.co.uk
joeharrison.co.uk joeharrison.co.uk
joeharrison.co.ukWelche Auswirkungen haben responsive Logos auf die Logo-Entwicklung in der Zukunft?
Die Designs selbst sind bemerkenswert, aber das Wichtigste an diesem Konzept ist die Denkweise, der Aspekt, mit dem Logos in Zukunft betrachtet werden sollten. Nicht nur, weil wir in einem digitalen Zeitalter leben, in dem Bildschirme unterschiedlichste Grössen aufweisen können, sondern auch, weil diese Form der Logo-Anwendung im analogen Umfeld ebenso nützlich ist, wie in der Digitalen.
Seit Jahrzehnten gilt die Corporate Identity als etwas Unantastbares, von welcher kein Millimeter abgewichen werden durfte – das Logo wurde fast schon als etwas Religiöses betrachtet. Eine Markenidentität bzw. deren visuelle Identität sollte trotzdem nicht durch stümperhafte Anwendung verwässert werden.
Der Kern der Identität liegt aber mehr in einer Macro Betrachtung, als im Millimeterbereich eines Schutzraumes. Details, welche bei gewissen Anwendungen ohnehin nicht mehr erkennbar wären, können weggelassen werden. Das Ziel ist es anwendbare visuelle Markenidentitäten zu schaffen.
Was ein responsives Logo nicht machen sollte
Auch wenn das Konzept des responsiven Logos ein Gutes ist, sollte immer darauf geachtet werden, dass:
- Die Markenidentität nicht in Richtungen verwässert wird, welche nicht mehr zu den Markenzielen passen
- Die Wiedererkennung jeder Marke muss trotzdem gewährleistet werden
- Es sollte maximal 4 verschiedene Versionen des Logos geben – Farbvarianten sind hier ausgeschlossen
- Die Varianten müssen klar genormt und definiert sein, es kann nicht die Idee sein, mit der visuellen Identität des Unternehmens eine endlose Zahl an Experimenten zu machen
- Einfach experimentieren
Entwicklung eines responsiven Logos
Responsive Design ist nicht nur eine Grössenänderung von Formen oder Elementen. Punkte, die bei dem Erstellen eines responsiven Logos beachtet werden sollten:
Das Design muss vereinfacht werden, wenn die Grösse der Anwendung reduziert wird.
Das Design darf nicht verzerrt werden, um das Design zu skalieren.
Es sollten nicht mehr als vier responsive Grössen für ein Logo erstellt werden.
Die Schwierigkeit besteht darin, bei der kleinsten Grösse darauf zu achten, dass die kleinste Grösse sichtbar und lesbar ist.
Die Hauptbestandteile des Logos sollten im gesamten responsiven Design beinhaltet sein.
Achte auf Einfachheit im gesamten Prozess.
Der 3 Schritt Prozess zum responsiven Logo
1. Auf Einfachheit achten
Nicht-responsive oder traditionelle Logos können komplizierte Formen und Dimensionen haben. Einige enthalten eine Bildmarke, eine spezielle Typografie und sogar einen Slogan, der unter dem Logo platziert ist. Beim responsiven Logodesign ist die Einfachheit jedoch der Schlüssel zum Erfolg.
Oft bedeutet die Vereinfachung des Designs sogar, das Logo sorgfältig zu prüfen und alles Unnötige zu entfernen. Bestimme, welche Teile Deines Logos am ehesten die Aufmerksamkeit der Kunden auf sich ziehen und die Menschen an die einzigartigen Elemente Deiner Marke erinnern. Sehe Dir zum Beispiel das Walt Disney Logo an.
2. Anpassungsfähigkeit des Designs
Ein responsives Logo muss nicht nur einfach, sondern auch überzeugend konzipiert sein. Die Anpassungsfähigkeit ist der zentrale Aspekt, welcher berücksichtigt werden muss.
Responsive Logos müssen so vielseitig sein, dass sie auf das Wesentliche reduziert werden können, ohne die Verbindung zu Deiner Markenidentität zu verlieren. Sieh Dir zum Beispiel das Google-Logo an. Der Google-Schriftzug ist einfach, mit einer Auswahl an Primärfarben und einer freundlichen, modernen Schriftart.
Schriftart und Farben sind die einprägsamsten Teile des Google-Logos, sodass selbst dieses einfache Markenzeichen noch weiter verfeinert werden kann. In einigen Fällen erscheint das Google-Logo als einfaches «G», das in die verschiedenen Farben des Originallogos aufgeteilt ist. In anderen Umgebungen reduziert sich das Google-Logo auf eine Reihe von blauen, roten, gelben und grünen Punkten. So einfach das Google-Logo auch ist, es ist immer noch effektiv, um die Marke zu identifizieren. Das ist das Zeichen für ein wirklich anpassungsfähiges Logo.
3. Reduktion ist entscheidend
Einer der grössten Fehler ist die Annahme, dass Du grosse Teile von Deinem ursprünglichen Markenlogo beibehalten musst, um sicherzustellen, dass sie nicht an Bekanntheit oder Wiedererkennung verlieren.
Die Markenidentität wird jedoch selten nachhaltig beeinträchtigt, wenn kleine Anpassungen an dem Logo vorgenommen werden. Der Schlüssel zum Erfolg liegt darin, herauszufinden, welche Elemente Deine Marke erkennbar machen und sie auf einzigartige Weise einzusetzen.
Elemente, welche in diesem Prozess entfernt werden können:
Bildliche Elemente entfernen – wie das Disney-Schloss
Unnötige Slogans entfernen
Taglines können auch problemlos reduziert werden
Unnötige Linien und Formen entfernen
Unnötige Farben
Strukturen oder Texturen, welche nicht notwendig sind
Responsive Logos und ihre Geschichte
Dir Begriff responsive kommt ursprünglich aus dem Webdesign bzw. dem UI-Design und hat zum Ziel, dass Websites auf allen Geräten einfach zu navigieren und verstehen sind. Das Ziel von Websites ist es, auf jedem Format optimal auszusehen, egal ob auf einem Desktop, Tablet oder Smartphone. In letzter Zeit haben sich Logos dieses Wort ausgeliehen, um ihre eigenen formverändernden Eigenschaften zu beschreiben.
Jedoch ist es so, dass es schon seit längerer Zeit das Konzept der Reduktion von Logo-Designs gibt. Jedoch war dieses Konzept nicht sehr weit verbreitet und das Konzept hatte in dem Sinne keine fixe Definition.
Manche Unternehmen hatten schon immer verschiedene kontextbezogene Logo-Varianten, um diese in bestimmten Situationen entsprechend zu platzieren, um sich einem bestimmten Standort oder Druckmedium anzupassen.
Einige Beispiele dafür sind:
Logo-Varianten, welche auch sehr kleinen Give-aways angewendet wurden
Die Schwarz-Weisse Logo-Varianten
Varianten ohne Slogans für bestimmte Marketing-Kampagnen
Zusätze von Logos, welche nur während bestimmten Kampagnen eingesetzt wurden
Logo-Avatare auf den Sozialen-Netzwerken oder das Favicon von Websites
Das Fazit zu responsiven Logos
Zu einer effektiven Marke gehört viel mehr als nur ein grossartiges Logodesign. Ein responsives Logo ist ein Logo, das sich an das Gerät anpasst, auf dem es angezeigt wird. Das bedeutet, dass es auf kleineren Geräten eine kleinere Version des Originals und auf grösseren Geräten eine grössere Version des Originals ist.
Der Vorteil von responsiven Logos besteht darin, dass sie leichter zu merken und zu erkennen sind. Sie können auch an verschiedenen Orten wie Print-, Digital- oder Social-Media-Marketing eingesetzt werden.
Wichtig zu verstehen ist es, dass agiles Branding an sich die Grundlage für die Zukunft der Markenbildung ist und das Responsive Logo ein wichtiger Teil davon ist.
Was gutes Design ausmacht, kannst Du in diesem Artikel lesen
Weitere Beiträge zum Thema Branding